According to the Android developer guide, border lines are not displayed for table layouts. However, often you will find the need to do things such as having vertical separators between table cells and borders around table rows. There are two different methods that I can think of to achieve this.
METHOD 1: USE OF BACKGROUND COLOUR AND LAYOUT MARGINS
- Give the TableLayout a background colour. (purple – #ff00f0 – in my example)
- Give the TableRow a different background colour (black in my example) and a layout_margin (2dp). The layout_margin is the width of the “border”.
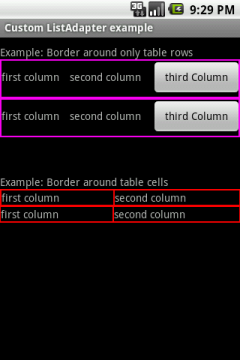
This will essentially give a border around each row in the TableLayout, as shown in Figure 1 (first table). The code snippet for the XML-layout file looks like this:
<TableLayout android:layout_width="wrap_content"
android:layout_height="wrap_content" android:stretchColumns="*"
android:background="#ff00f0">
<TableRow android:layout_margin="2dp" android:background="#000000">
<TextView android:text="first column" />
<TextView android:text="second column" />
<Button android:text="third Column" />
</TableRow>
<TableRow android:layout_margin="2dp" android:background="#000000">
<TextView android:text="first column" />
<TextView android:text="second column" />
<Button android:text="third Column" />
</TableRow>
</TableLayout>
NOTE: In a proper application, you are more likely to use this in conjunction with a ListView. i.e. represent each list item as a table row.However, if you want to have vertical borders between cells it gets trickier. This is because some views such as EditView and Buttons have their own “padding”/transparency that makes it tedious to specify everything in a XML file. You can see how this looks in Figure 1 (2nd table) Steps to achieve this is as follows:
- Give the TableLayout a background colour (red)
- Give a layout_margin to TableRow so that it will display the outer border (similar to previous example) for each row.
- Give each view within a TableRow its own background colour. Otherwise it will be inherited from the parent view (which is red). This is where the things can get tricky depending on your views. Have a play around and see what works for you the best.
Layout code example:<TableLayout android:layout_width="wrap_content"
android:layout_height="wrap_content" android:stretchColumns="*"
android:background="#ff0000">
<TableRow android:layout_margin="1dp">
<TextView android:text="first column" android:background="#000000"
android:layout_margin="1dp" />
<TextView android:text="second column" android:background="#000000"
android:layout_margin="1dp" />
</TableRow>
...
</TableLayout>Creating Table Layout using textView and Table Border :<?xml version="1.0" encoding="utf-8"?>
<TableLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:stretchColumns="*"
android:background="#000000">
<TableRow android:layout_margin="1dip">
<TextView android:text="Invoice Number"android:background="#ffffff"android:layout_margin="1dip"android:padding="15dip"/>
<TextView android:id="@+id/tIN" android:text="9912326989"android:background="#ffffff" android:layout_margin="1dip"android:padding="15dip" />
</TableRow>
<TableRowandroid:layout_margin="1dip">
<TextView android:text="Invoice Data"android:background="#ffffff"android:layout_margin="1dip"android:padding="15dip" />
<TextView android:id="@+id/Idata"android:text="demo data" android:background="#ffffff"android:layout_margin="1dip" android:padding="15dip" />
</TableRow>
<TableRow android:layout_margin="1dip">
<TextView android:text="Operation Type"android:background="#ffffff" android:layout_margin="1dip"android:padding="15dip" />
<TextView android:id="@+id/tOT"android:text="ok" android:background="#ffffff"android:layout_margin="1dip" android:padding="15dip" />
</TableRow>
<TableRow android:layout_margin="1dip">
<TextView android:text="amount"android:background="#ffffff" android:layout_margin="1dip"android:padding="15dip" />
<TextView android:id="@+id/tAmount"android:text="Paid"android:background="#ffffff"android:layout_margin="1dip"android:padding="15dip" />
</TableRow>
<TableRow android:layout_margin="1dip">
<TextView android:text="Payment"android:background="#ffffff"android:layout_margin="1dip"android:padding="15dip" />
<TextView android:id="@+id/tPay"android:text="20000rs" android:background="#ffffff"android:layout_margin="1dip" android:padding="15dip" />
</TableRow>
<TableRow android:layout_margin="1dip">
<TextView android:text="Usual Payment Type"android:singleLine="false" android:background="#ffffff"android:layout_margin="1dip" android:padding="15dip" />
<TextView android:id="@+id/amount" android:text="normal"android:background="#ffffff" android:layout_margin="1dip"android:padding="15dip" />
</TableRow>
</TableLayout>
For Complete Source Code Click here


0 komentar:
Post a Comment